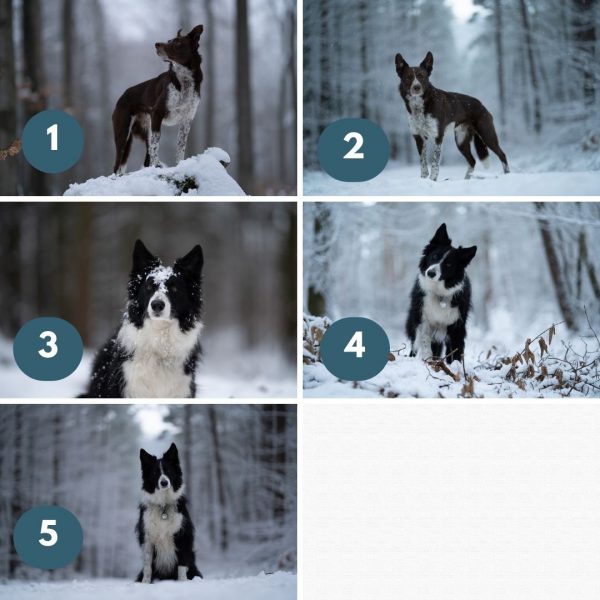
This ended up being a HUGE edit! I chose this photo because I saw the potential for something magical, something a bit different to what we had many tutorials of already, some things that needed fixing, and some skills we could work on.
You’ll find this tutorial in both the “Q&As/Community Connect” section of the site, as well as the “Editing Tutorials” so don’t be confused if you come across it twice.
In the tutorial we:
- began in camera raw (same as Lightroom)
- discussed some blown highlight issues
- talked about why I wouldn’t necessarily do a heap of work in camera raw when there were a few composition and blown highlight issues that I wanted to solve
- did our normal steps to reduce distractions and bring out the dog.
- we opened in Photoshop as a smart object, and immediately went into a background flip/background switch. We talked about when you might want to FLIP the background horizontally, vs when you need to leave it in the same orientation, due to light clues on the trees in the background etc.
- I showed two methods for changing the background – one to duplicate the entire layer twice and mask it in, one to copy and move PARTS of the original layer, as well as the pros and cons of both.
- we used generative fill a LOT, and talked about the weird hatching/grid/artefact/lines issue you see sometimes with generative fill and (maybe) how to avoid it. We used generative fill mostly to fix the blown highlights on the ground and in the fur.
- we shaped the light a bit, including using a gradient in a kind of beam of light/funnel effect
- I showed how to have two masks on a layer.
- we changed the colours to be cooler/more blue and magenta, using colour balance layers mostly.
- Dodge and burn as normal
- Used levels to brighten Lilo a bit more.
- I think that’s it?
You are welcome to share this photo on social media! It would be great if you let people know you followed along an @inspawrationphotography live edit together, and of course that the photo was taken by @tierfotografie.bayern_
I would also want to add a gentle snow overlay to this one but I don’t have time right Now! You can check out the snow overlay lessons in Exploring > Editing Tools
My version is looking more yellow than I’d like but the colour profile on my computer is currently being pretty weird so I’m not sure how much I trust it right now.
Done?! Awesome Work! Save and Share this image to your stories, to show everyone your amazing edit!
How to add it to your story (iOS Version, but I’m sure Android is similar?)
- Save the image above. Either right click and choose “Save image” or similar option, then send it to your phone, as well as your edited photo. Or, long press on your phone & choose save image.
- Open Instagram.
- Swipe right to upload a new story
- Tap the bottom left corner. Select the template image.
- Go back to your photos app
- Press the share button, bottom left corner.
- Press “Copy”
- Go back to Instagram
- Select to add some text, with the aA button along the top menu.
- Tap where the flashing text cursor is. Select “paste”
- Drag and resize to fit
- Remember to tag @inspawrationphotography and the photographer of the photo you edited! (Could be me, or someone else!)
- Press “Your Stories” at the bottom to share!