Content aware fill is a great tool for removing things from the scene. Photoshop analyses the photo & area around what you want to remove, and fills it in with what it thinks would be there.
This tool is great for:
- removing people/owner’s legs
- removing things from the ground/background, like logs, shoes, people in the background, especially if they and the background are blurry
- potentially filling in blown out bokeh spots
- potentially removing a weird branch or similar
Photoshop generally needs to be able to “see” the difference between what you want to remove and the surrounding area, and it needs to have enough surrounding area to sample to create new pixels from. If the thing you want to remove is super close to your dog, expect to see the dog’s face duplicated as it attempts to fill in the area.
As with some of our previous tools,
it’s very important to check what Photoshop has filled in the empty space you filled, checking especially for
- repeating patterns
- incorrect depth of field
And then fixing these with another tool, such as clone stamp.
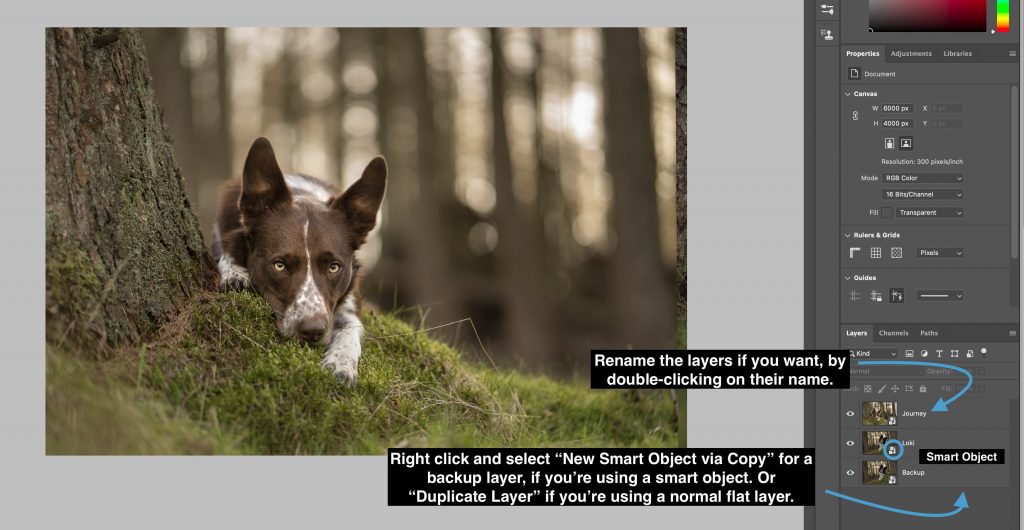
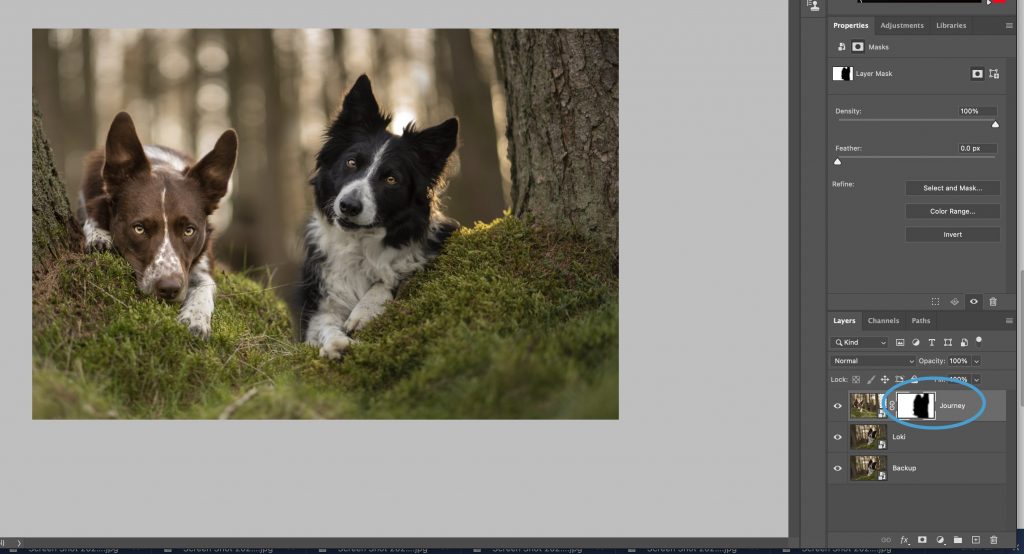
1. Get your image layer ready
Because we’re using a tool which reads and creates new pixels, we will not be able to use our smart object for this tool, because it is prohibited from altering/adding pixels.
Therefore, the first thing we need to do is create a layer that isn’t a smart object, where Photoshop can fill in the area we select and tell it to fill.
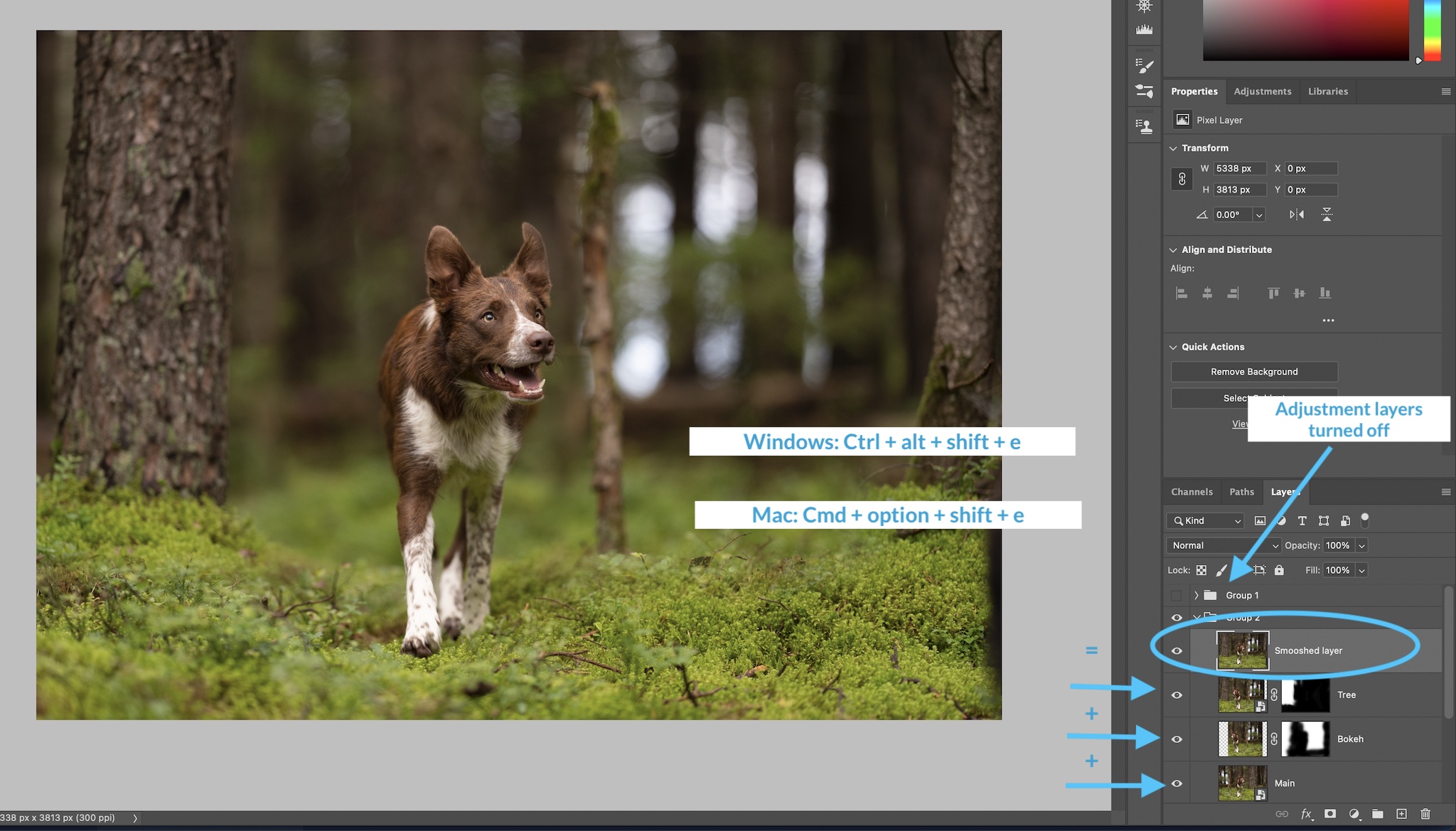
I highly recommend that if you have any adjustment layers already that you group them and click the eye icon to turn them off.
Then, you have two options.
- Simply create a duplicate layer of your smart object. Right click and select “Rasterise Layer.” Or even just click anywhere on the image with your brush tool. A warning box will pop up, asking if you want to rasterise the layer. Click “ok”
- If you have already done some other work on the background, eg., copy/paste & flip or something where you have significantly altered the background, you may want to make a flat (or “smooshed”) layer. This layer will make a copy of all your currently visible layers, wherever you created it. Use the keyboard “shortcut”: Crtl/cmd + option/alt + shift + e
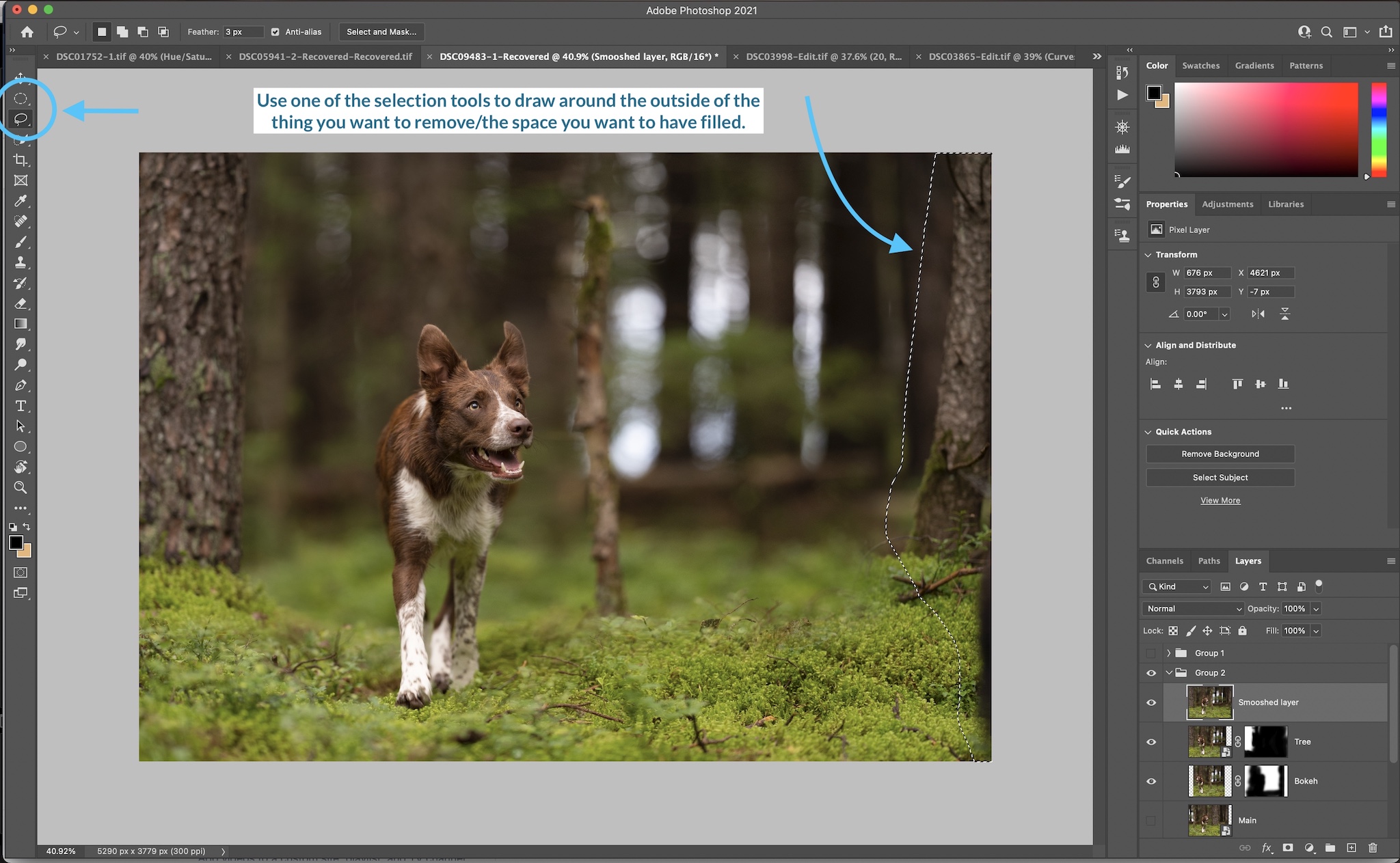
2. Select what you want to remove/fill
Use a selection tool, such as the rectangular marquee tool (M on your keyboard) or the lasso tool (L on your keyboard).
Click and drag to surround the object. In this case it can have some margin, it doesn’t have to be perfect.
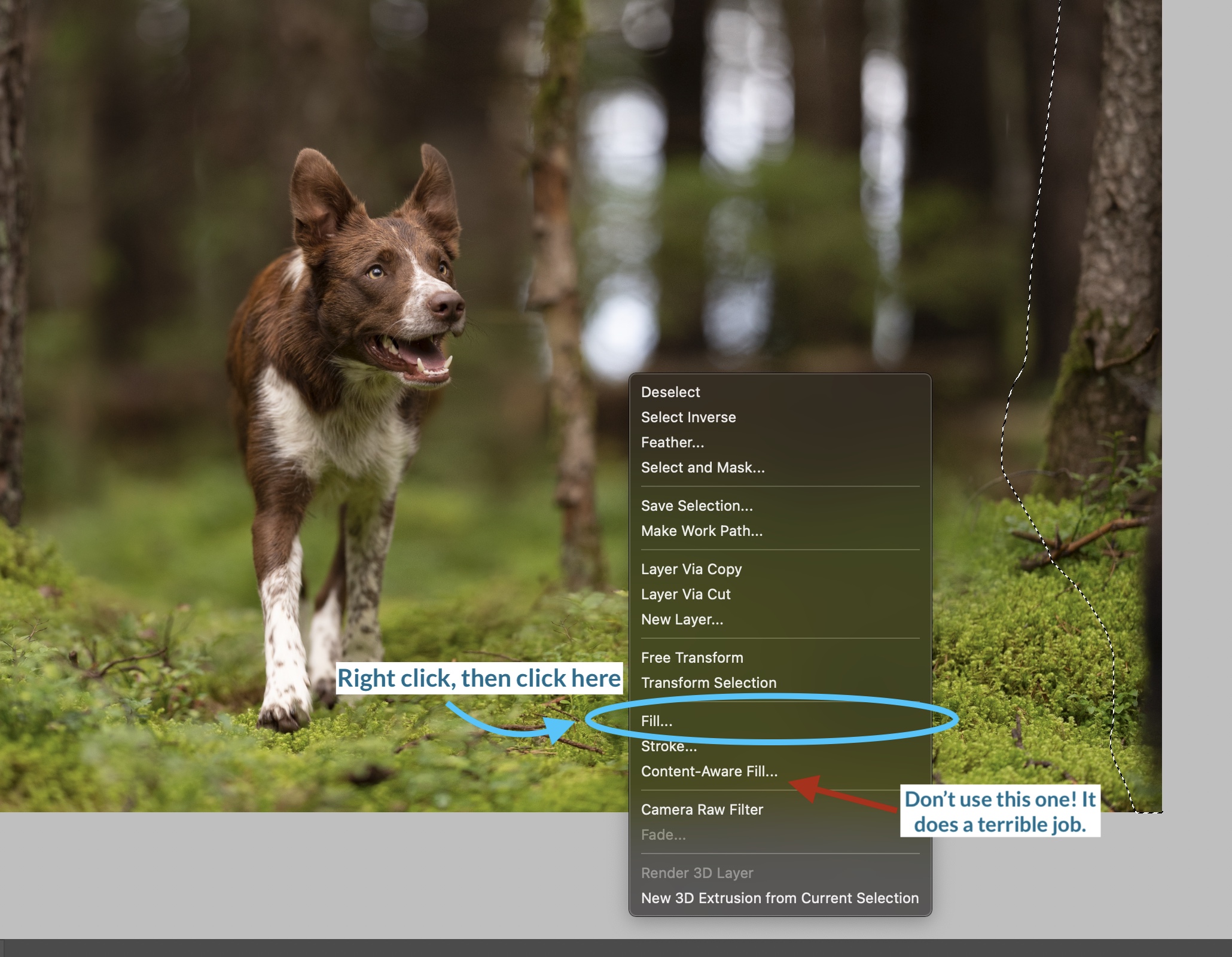
3. Right click & select: Fill...
To fill this area, right click anywhere on the image, and go to Fill…
Important!! When you right click, you will immediately see a “Content Aware Fill” option. This is NOT what you want!
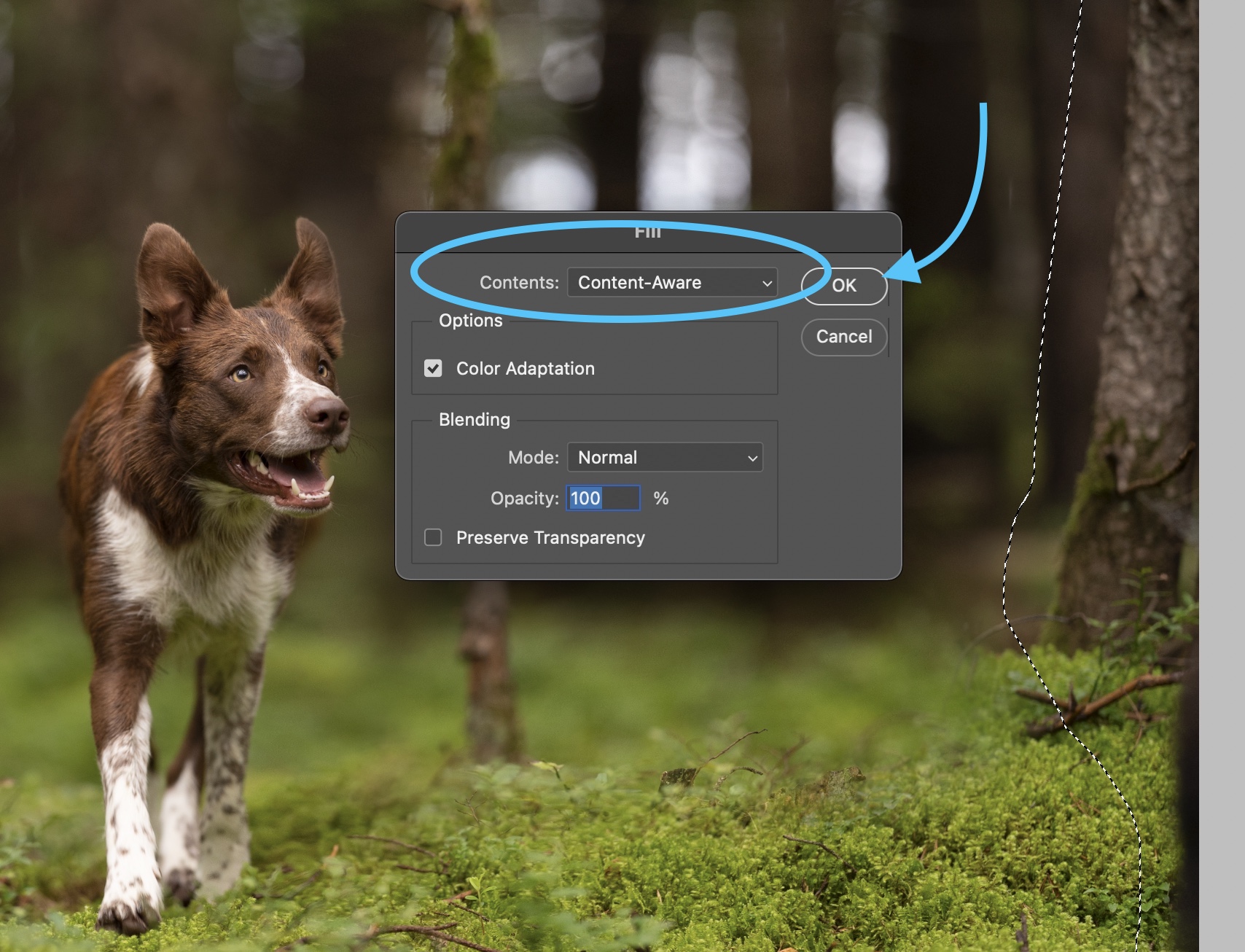
After you’ve clicked Fill… a box will pop up.
Here you can select “Content Aware”
4. Check the Result
Make sure that whatever Photoshop did makes sense. Are there repeating patterns in leaves? Is the depth of field correct? Are there any “weird” bits?
Possibly, the whole thing will be a bit weird!
Don’t despair, we can fix it using other tools.
Another option, if it really doesn’t want to work, would be to try and use the Copy/Flip method to take part of your existing scene and move it where you want it.
If it really doesn’t want to work, there just might not be enough background margin for photoshop to read – for example if there are really busy/detailed areas, or the subject is really close to what you want to fill.
Possibly, using the Clone Stamp might work better for you in this case, or using another part of your image.